Are you wondering, how long it takes on average to design a website? You’re in the right place.
On average, designing a simple 5-page website takes 2 to 4 weeks. For larger websites with more than 5 pages, it could take anywhere from 4 to 16 weeks, and even more for more complex sites.
Sounds straightforward, right? Well, not quite! There’s a lot more to it that we need to consider.
I’ve been a web designer for over 8 years, both full-time and as a freelancer, and trust me—design timelines depend on many factors:
- Type of project – Is it a landing page, a blog, or an large ecommerce store?
- Content length – Short and sweet, or packed with walls of text?
- Number of sections – It’s a different game to design marketing landing page with 20 sections, than a simple page with 5 sections.
- Number of revisions – Will the first draft nail it, or are multiple tweaks needed?
We will dive into these factors, but first.. let me show you a simple tab that you can always refer to. These numbers are averages I’ve gathered from countless discussions on Reddit, other design resources, and most importantly—my own experience as a web designer.
| Number of Pages | Hours |
| Simple landing page | 10 Hours |
| 5-Page website | 25 Hours |
| 10-Page website | 40-60 Hours |
| 20-Page website | 80-100 Hours |
| 50-Page Pages | 200 – 300 Hours |
When you take a closer look, you’ll notice that designing a simple landing page takes around 10 hours, but add just 15 more hours, and suddenly you have a 5-page website.
Why is that? If you ask any web designer, they’ll tell you the homepage (or main page) is the most challenging part. Why?
“In most cases, homepage sets the tone for everything else.” – Tom Caklos
It’s where most of the design direction is decided, as we web designers typically start from the homepage and build out the rest of the site from there. In most cases, the look and branding of the homepage dictate how the inner pages will appear—unless there’s a different plan in place. It’s all about creating a cohesive experience from the start!
To sum it up simply—a simple landing page shouldn’t take more than 10 hours to design.
BUT… there are exceptions! Sometimes, clients require extra UX work, like running user surveys or conducting additional user research to guide design decisions
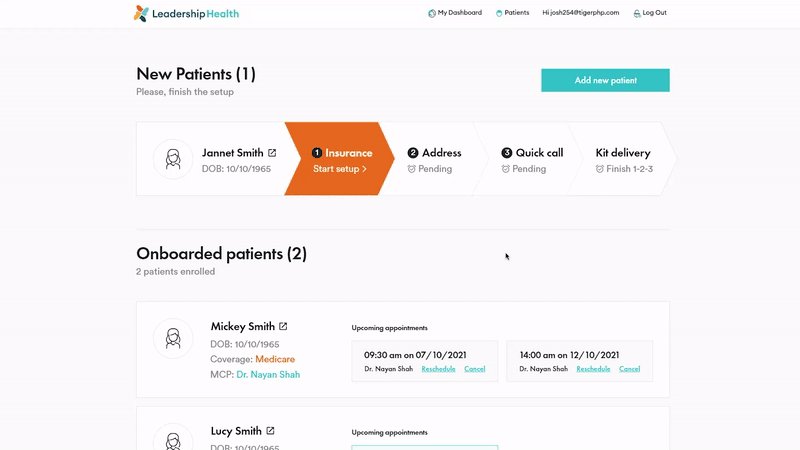
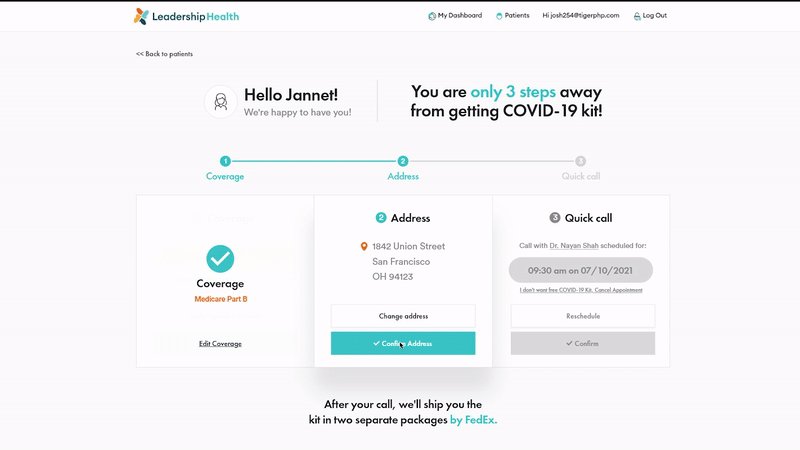
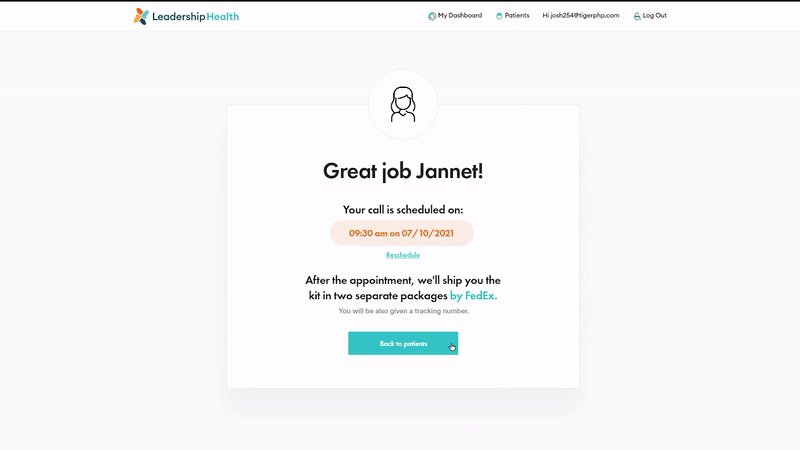
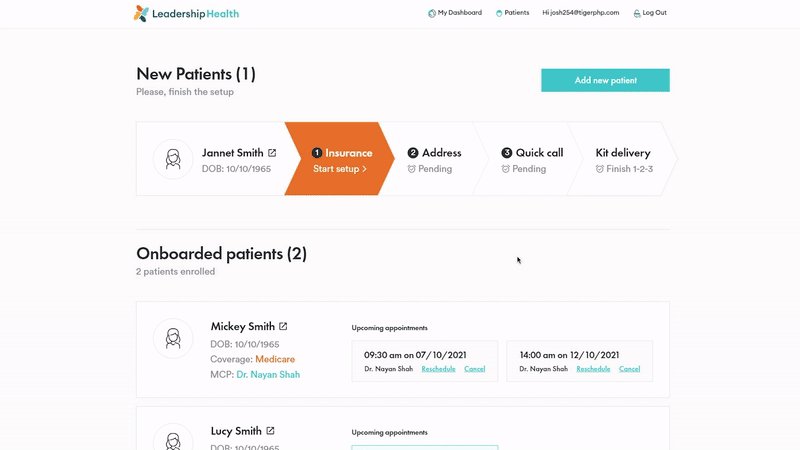
Interesting fact: Once I worked on a simple page with very basic functionality. It was a very simple onboarding UI for patients in healthcare industry. That page alone took me and other UX colleagues well over 140 hours of time. See? There are always exceptions. See the mentioned project below!

Let’s dive deep into key factors that have the biggest impact on how quickly a design project comes together.
Type of project
Designing a simple website for a pet niche is one thing, but creating a huuuuge e-commerce store? That’s a whole different game.
Some projects naturally come with more challenges, requiring more time, effort, and revisions to reach the final product.
From my experience, usually the ones that sell local services are the easiest ones. Good example of that are when I do web design for plumbers or even a roofing company – these only need usually 5 pages and that’s it.
On the other hand, e-commerce projects take the longest. There’s a lot more involved: extensive design work, detailed UI (user interface), and thoughtful UX (user experience) considerations. It’s a complex process, but the results are always worth it!
Content length
The length of the marketing material or content is another important factor.
It directly correlates with the number of sections each page will need. The more content you have, the more sections you’ll need to design – hence it’ll take more time.
Part of my role as a web designer is to communicate with the person responsible for content marketing, guiding them on best practices for web content.
While it’s not your responsibility to write the copy, you should be able to advocate for good design principles—ensuring the content aligns with the structure and usability of the site. Collaboration here is key to creating a cohesive and effective user experience!
Number of sections
As I already mentioned, this correlates with content lenght.
The more sections = more time is needed for design.
While one or two sections don’t make a big difference, think about it as a death by thousand cuts.
Additional 4 unique sections for 10 different pages adds up quickly and you’ll end up with 20-30 more hours on the website design.
While this is not a bad thing, it’s important to have this in mind when starting a new project or sending a proposal to client.
It’s worth to note, that if you are building your website on WordPress, it is much faster as opposed to me actually coding it line by line.
Number of revisions
If you’re a freelancer and you are working on a web design project, number of revisions is something you want to clarify upfront.
With me, my clients get 2 rounds of extensive revisions on the initial mockup. While I very rarely get to that point where client needs more edits, my web design process is built in a way that makes it easy to hit the nail on the head with the first drafts. I always make sure my design direction is aligned with the vision of my client. And you should too!
Many times this determines the total length of a web design project. It’s a big difference to do a 5-page website design and having to do only 1 round of edits, as doing something over and over again.
Many freelancers are caught up in going back & forth with small edits that eat time overtime. If you don’t make it clear upfront, your projects might get much longer.